Такая кнопка устанавливается, чтобы посетители вашего сайта могли поделиться ссылкой на страницу одним кликом (ну… почти одним :)). Если на сайте нет кнопки «Мне нравится», то участник социальной сети вряд ли будет напрягаться, даже если ему понравился какой-то ваш материал. Совсем другое дело, когда для ссылки на понравившуюся страницу надо всего-то разок кликнуть. Итак…
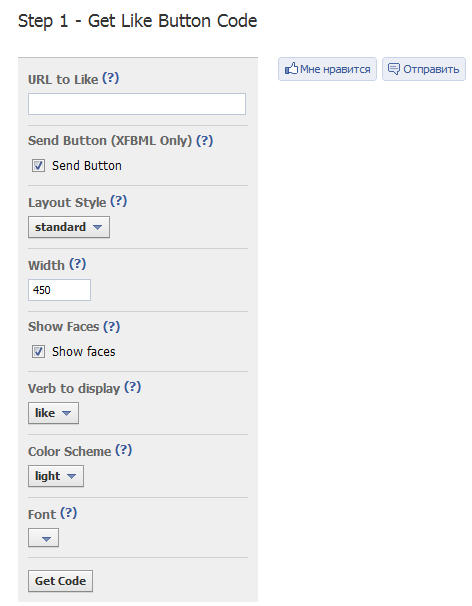
Шаг 1. Переходим на сервис Like Button от Facebook. Вам предлагается самому уточнить, как будет выглядеть кнопка, и что она будет уметь делать. Для этого надо заполнить форму (рис. 1). Заполнив форму, вы получите код для вставки на ваш блог.
Рис. 1. Исходная форма
Скачать заметку в формате Word
Описание полей:
URL to Like – адрес страницы, на которую будет ссылаться кнопка. Если вы хотите, чтобы, кликая на кнопку, участники Facebook попадали на одну определенную страницу вашего сайта, укажите URL этой страницы, например, www.baguzin.ru 🙂 Я оставил это поле пустым. В этом случае участники Facebook будут попадать на ту страницу, на которой посетитель моего сайта кликнул кнопку «Мне нравится», то есть, какая страница понравилась посетителю, та и будет являться точкой входа на ваш сайт для участников Facebook.
Send Button – указывает, следует ли размещать кнопку Отправить рядом с кнопкой Мне нравится. 
Я не стал загромождать страницу этой кнопкой, поэтому снял галочку.
Layout Style – стиль оформления. Доступные варианты:
button_count – кнопка + счетчик голосов, расположенный сбоку  Я выбрал этот вариант.
Я выбрал этот вариант.
box_count – кнопка + счетчик голосов, расположенный сверху 
Width – ширина кнопки. Поскольку у меня узкая колонка с текстом, я сократил ширину со стандартного значения 450 до 300.
Show Faces – определяет показывать ли аватары тех, кто кликнул на копку (применимо только со стилем оформления standard). Я отключил эту опцию.
Verb to display – выбор надписи на кнопке. Доступно два варианта:  ,
, 
Color Scheme – выбор цветовой схемы: светлой (все картинки, представленные выше, выполнены именно в этой схеме) или темной 
Font – выбор шрифта подписи кнопки. Доступны: arial, lucida grande, segoe ui, tahoma, trebuchet ms, verdana. Я оставил шрифт по умолчанию… Мало ли, как поведет себя кнопка при установке редкого шрифта!?
Все изменения, которые вы вносите в настройки сразу отражаются на копке справа от формы. После окончания настройки, жмите на Get Code.
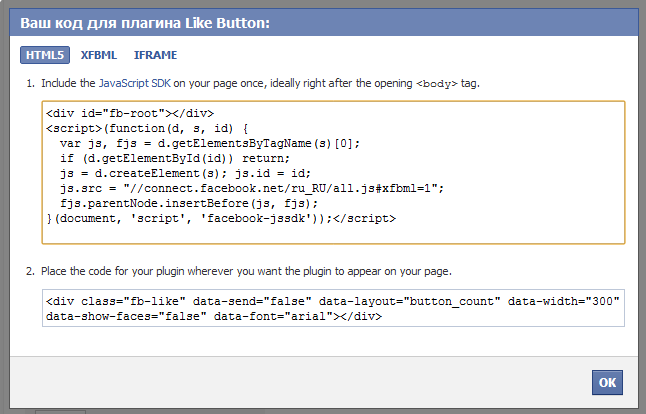
Шаг 2. Во всплывающем окне появится два фрагмента кода (рис. 2).
Рис. 2. Код для вставки
До сих пор изложение относилось ко всем «сайтостроителям». Дальнейшее применимо только для блогов под управлением WordPress. Если вы еще ни разу не редактировали вашу тему, советую почитать здесь (раздел «Редактирование заголовка виджета»).
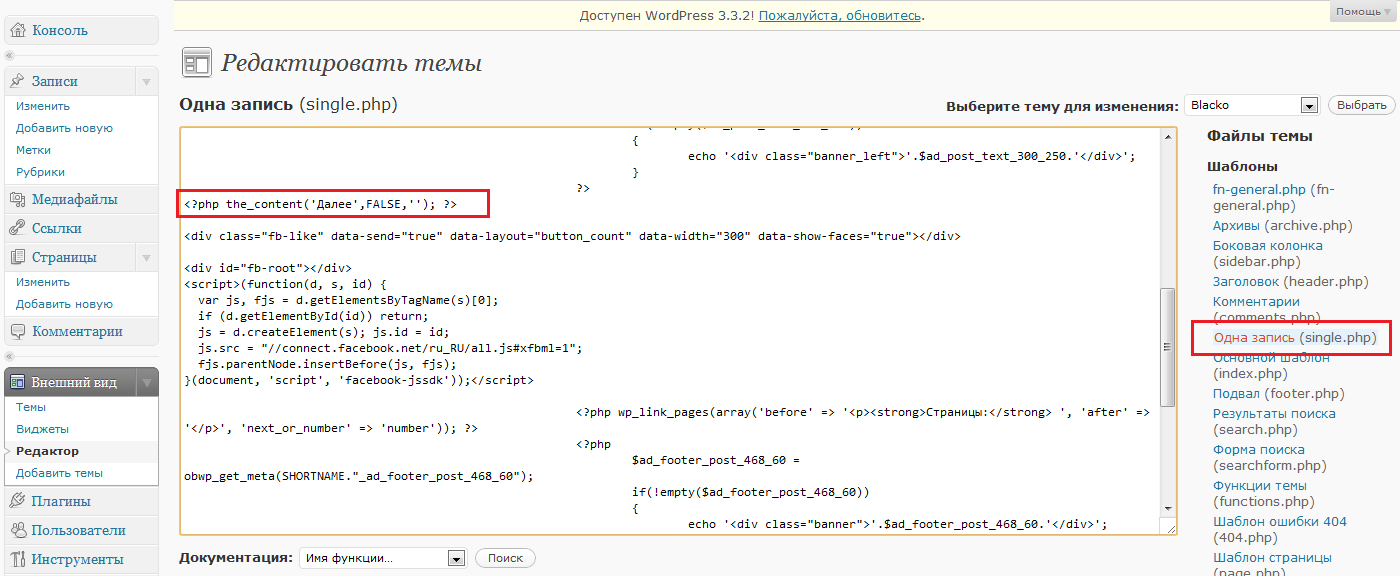
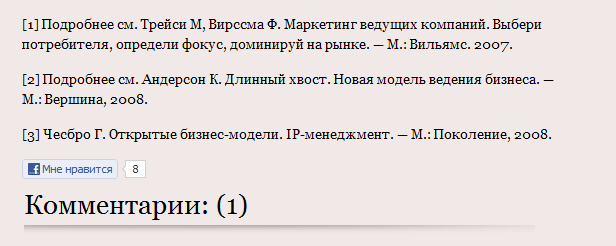
Первую часть кода (п. 1, рис. 2) вставляем в шаблон Одна запись – single.php (рис. 3). Найдите в файле строку, что-то типа <?php the_content(…); ?> Вместо трех точек будет какое-то содержание. Если вы хотите чтобы кнопка выводилась в конце статьи, то вставьте полученный код после этой строчки. А если хотите, чтобы кнопка отражалась в начале статьи, то – перед этой строчкой. Как можно видеть на рис. 3, я вставил код, полученный на шаге 1, после строки <?php the_content(‘Далее’,FALSE,»); ?>. В результате кнопка появляется в конце статьи (рис. 4).
Рис. 3. Вставка первой части кода в шаблон «Одна запись».
Рис. 4. Внешний вид кнопки «Мне нравится» в конце статьи
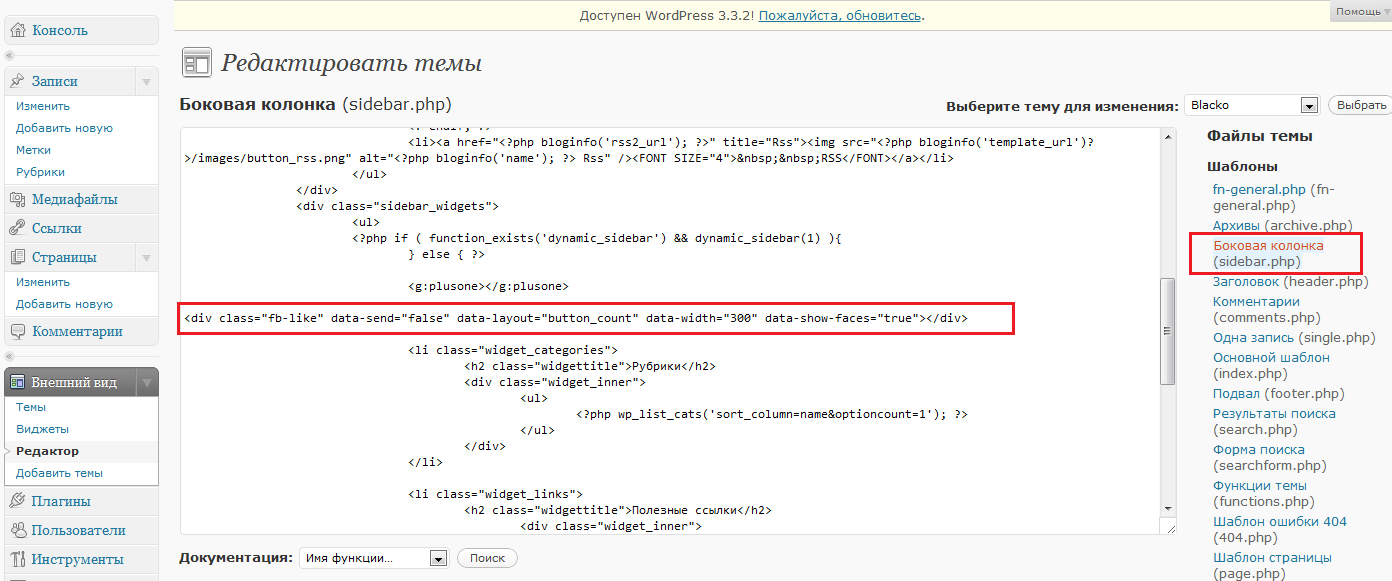
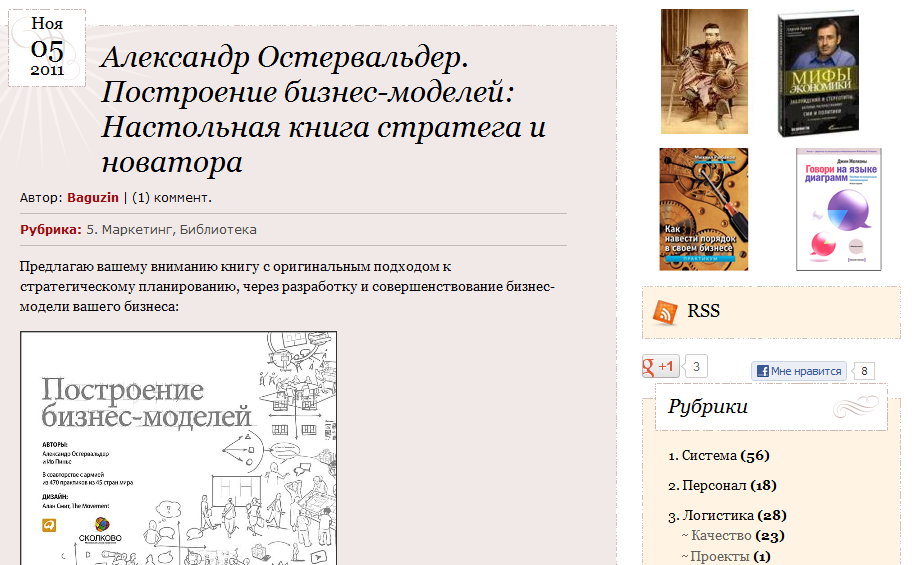
Вторую часть кода (п. 2, рис. 2) вставляем в шаблон Боковая колонка – sidebar.php (рис. 5). Место, куда вы вставите код, определит место появления кнопки на боковой панели (рис. 6). Я разместил эту кнопку рядом с кнопкой Plusone от Google.
Рис. 5. Вставка второй части кода в шаблон «Боковая колонка».
Рис. 6. Внешний вид кнопки «Мне нравится» на боковой колонке
Вот и всё!
Социальные сети, особенно Facebook, могут дать приличный трафик на ваш сайт. При этом важно «зацепить» хотя бы одного участника сети. Так за несколько недель, что я установил кнопку «Мне нравится» от Facebook у меня наблюдалось два всплеска активности (рис. 7). Статистика получена с использованием Google Analytics.
Рис. 7. Статистика переходов на мой блог с facebook.com