Воодушевленный прочтением книги Лайзы Сабин-Вильсон «WordPress для чайников» я решил, что обладаю достаточными знаниями, чтобы осуществить свою давнюю мечту – создать иконку для блога. 🙂
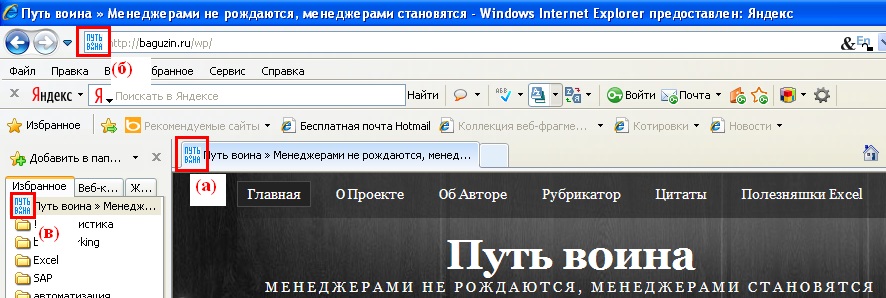
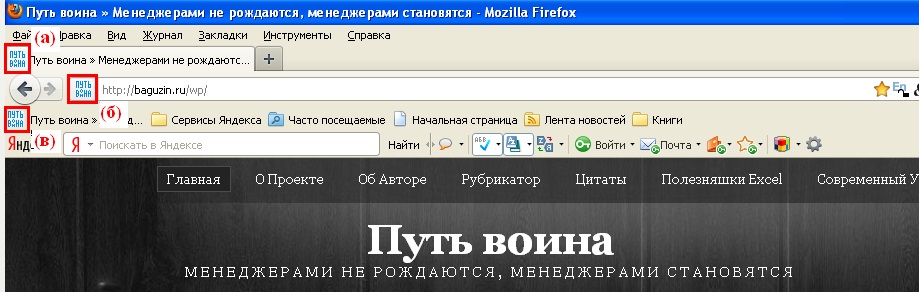
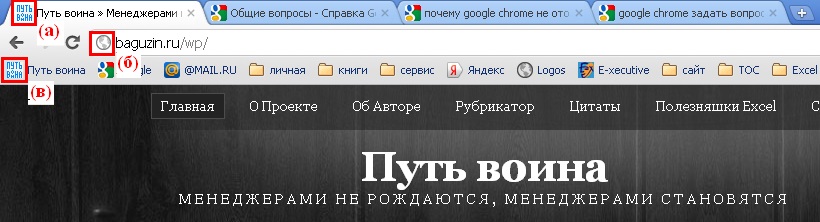
О чем речь? Иконка отображается в трех местах: (а) на вкладке браузера, (б) в адресной строке браузера и (в) в закладках «Избранное» (рис. 1–3). Я экспериментировал с тремя браузерами: Google Chrome, Internet Explorer 8, Mozilla Firefox 6. Только Chrome не справился с одной опцией – показом иконки в адресной строке. Все остальные опции во всех трех браузерах отработали.
Рис. 1. Отображение иконок в Internet Explorer; чтобы увеличить изображение кликните на нем правой кнопкой мыши и выберите Открыть картинку в новой вкладке
Скачать заметку в формате Word или pdf
Рис. 2. Отображение иконок в Mozilla Firefox
Рис. 3. Отображение иконок в Google Chrome
Такие иконки хранятся в файле favicon (от Favorite Icon) с расширением .ico, то есть в файле favicon.ico. Они имеют размер 16х16 пикселей.
Иконку можно нарисовать самому. Я сделал это с помощью сервиса http://www.favicon.cc/ (рис. 4). Иконку можно создать на основе любой картинки (помните только, что размер иконки всего 16х16 пикселей, так что никакие мелкие детали «прорисовать» не удастся). Для создания иконки из картинки можно воспользоваться, например, сервисом http://www.favicon.ru/. Существует немало программ для редактирования и создания иконок, в том числе и бесплатных. См., например, Программы для создания иконок. И наконец, иконку можно выбрать готовую, например, здесь.
Рис. 4. Рисование иконки с помощью сервиса www.favicon.cc
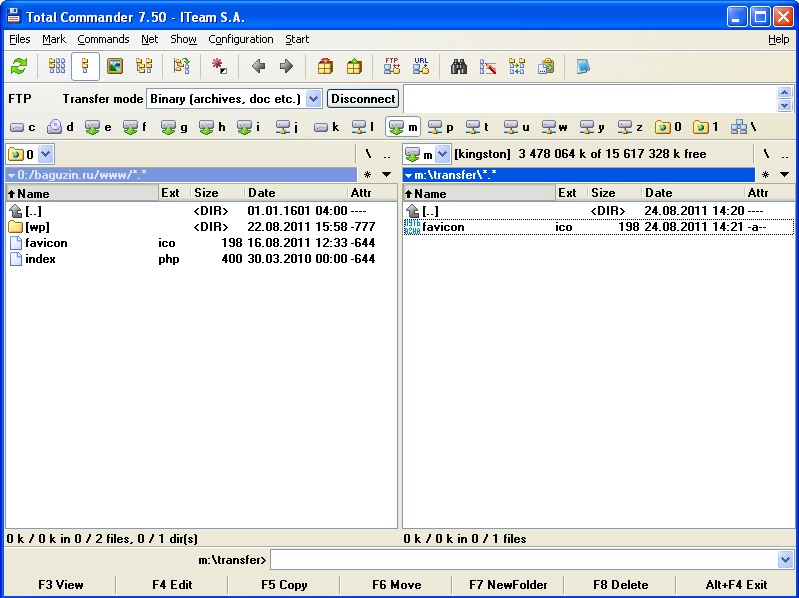
Для того чтобы иконка заработала, файл favicon.ico надо разместить в корневой папке вашего сайта. Никакого дополнительного html-кода не требуется! Я пользуюсь для ftp-соединения с сайтом обычным Total Commander (рис. 5).
Рис. 5. Перенос иконки на сайт
Для тех, кто хочет больше узнать об иконках, рекомендую статью Что такое пиктограмма сайта (мне очень понравилась!).




Тестовый комментарий для иллюстрации работы сервиса Gravatar
на вашем рисунке где показан хром
сверху иконка есть а в адресной строке нет
у меня так же объясните почему
Вадим, меня это тоже смутило… Но… на официальный запрос в Google мне не ответили, а на мои распросы на форумах объяснения были невнятными… Так что извините, ответа у меня нет