Книга рассказывает, как подготовить данные к работе, как выбрать подходящий график или диаграмму, как оформить график, чтобы он максимально доносил ваше сообщение, как распознать, когда статистикой пытаются манипулировать. Главное – не просто сделать график, даже корректный. Задача – убедительно и наглядно донести до читателей то, что вы нашли в данных. Сообщение, ключевую мысль или даже историю, которая в них есть. Программа, которая строит график, не знает и не может знать этой истории.
Книга дает универсальные принципы, которые превратят ваш график из яркой, но, по сути, невнятной картинки в мощный инструмент донесения вашего сообщения. Вы научитесь делать свое сообщение очевидным адресату. Большинство ошибок в графиках возникает из-за непонимания того, как работают наше зрение, внимание и восприятие в целом. Мелочей здесь нет: подготовка данных, выбор типа представления информации, оформление, заголовки, подписи, аннотации и другое. Успешный, эффективный график требует знаний из разных сфер: статистики, аналитики, дизайна, собственно визуализации данных и даже журналистики. В этой книге вы найдете основы этих дисциплин и познакомитесь с пошаговым подходом к созданию эффективных, убеждающих графиков.
Александр Богачев. Графики, которые убеждают всех. Пособие для менеджеров, предпринимателей, маркетологов и всех, кто делает презентации. – М.: АСТ, 2020.

Скачать краткое содержание в формате Word или pdf
Глава 1. Пример было/стало. Общее понимание процесса
Вот типичный график, который мы часто видим в презентациях:

Рис. 1. Стандартная круговая диаграмма Excel
Поменяем тип диаграммы на линейный график.

Рис. 2. Стандартный линейный график
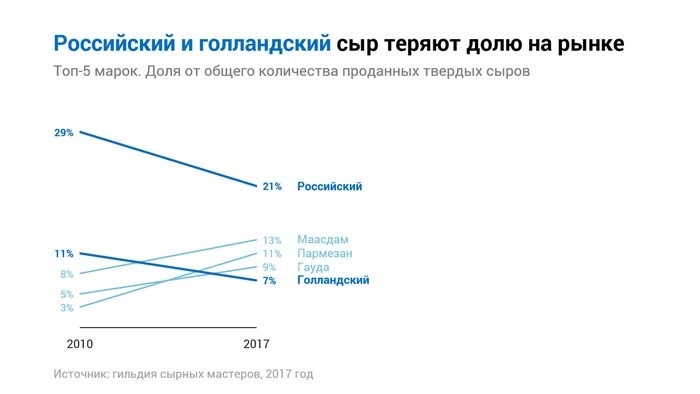
Уберем тень, поменяем фон на белый, уберем сетку, уберем вертикальную шкалу, сдвинем график в левую часть слайда, разместим подписи значений слева и справа от линий, уберем легенду и поместим названия сыров рядом с линиями, уберем разноцветность, сделаем заголовок более осмысленным, оформим заголовок и сам график одинаковыми цветами, выделим толщиной линии сыров, соответствующие заголовку, укажем источник данных, заменим шрифт:

Рис. 3. Наш вариант графика
Этот тип графика называется slope chart – наклонный график. По направлению и степени наклона линий мы мгновенно считываем, увеличилась доля или нет и в какой мере. Мы видим, у каких сыров в каждом году доля больше и насколько, какое место занимает каждый из них. Удобству и скорости сравнения помогают подписи названий сыров возле самих линий. Так нам не нужно тратить время, чтобы сверять цвета с легендой.
При этом слайд максимально чистый, на нем нет ничего лишнего, что отвлекало бы внимание, каждая деталь играет свою роль. Заголовок помогает сразу считывать график в нужном ключе.
Что именно мы поменяли, чтобы сделать график лучше? Мы подобрали наиболее подходящий способ визуализации исходя из того, что хотим показать. Убрали лишние, чрезмерно контрастные и отвлекающие внимание элементы. Ввели наглядное цветовое кодирование. Постарались сделать очевидной главную мысль, добавив акценты. Дополнительно подчеркнули это в заголовке.
Этапы работы:
- определитесь с задачей и форматом презентации;
- на основе анализа данных и собственных знаний предметной области сформулируйте сообщение;
- найдите оптимальную визуальную форму для передачи сообщения;
- уберите лишнее: все, что не работает на коммуникацию и мешает считывать сообщение;
- озвучьте сообщение во всю мощь, добавив акцентов и написав тексты.
Глава 2. Понимать свою задачу и аудиторию
Графики не существуют сами по себе. Они инструмент для решения, стоящей перед вами задачи. Проясните цель вашей работы. На нее также будут влиять:
- Аудитория, насколько она ориентируется в терминах. Если график предназначен для публикации в тематическом научном издании, вы можете позволить себе не объяснять общепринятые аббревиатуры, но, перенося тот же график в научно-популярную статью, вы обязаны адаптировать его, чтобы он стал понятен широкой аудитории.
- Формат и стиль. Есть ли у компании шаблон, брендбук, фирменные цвета и шрифты.
- Условия распространения. Презентация будет показана или рассылаться по почте.
- Наличие и возможность получения данных и консультации с экспертом.
- Сроки и бюджет.
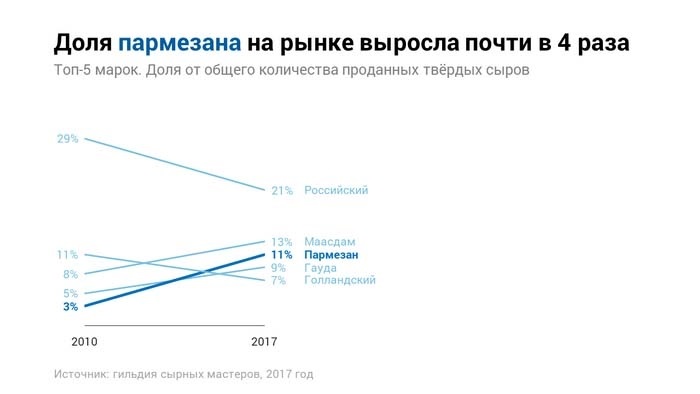
Предположим, мы работаем в компании, которая собирается выводить на рынок свой пармезан. Как в таком случае мог бы выглядеть график?

Рис. 4. Тот же график, доносящий иную идею

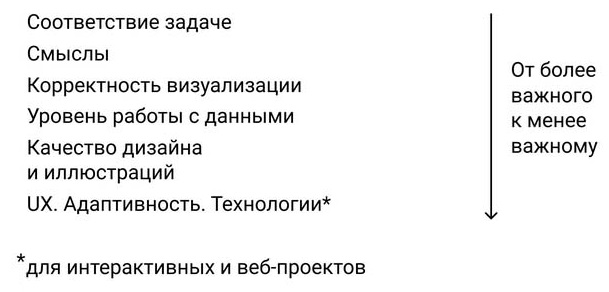
Рис. 5. Что оценивать в инфографике
Глава 3. Формулируем сообщение
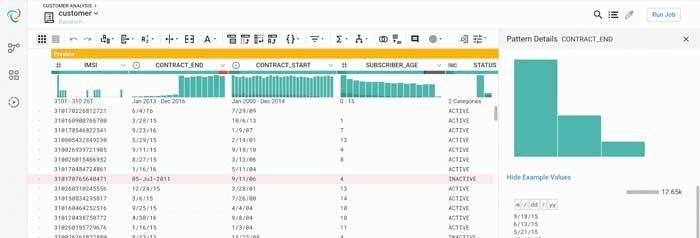
Очень важно перед началом работы проверить датасет (набор данных) на полноту, целостность и корректность. Я использую для этого Trifacta Wrangler (доступна демоверсия). Над каждым столбцом строится гистограмма, показывающая распределение данных в нем:

Рис. 6. Программа Trifacta Wrangler для проверки датасета
Иногда предварительная работа (поиск, сбор, подготовка, очистка данных) занимает 80–90% времени работы над проектом. Правила оформления датасета: первая строка – заголовки столбцов, каждый столбец – отдельная категория, данные в столбцах однотипны, одно событие или объект – одна строка, отсутствие пустых строк и столбцов.[1]
Чтобы уверенно чувствовать себя с данными, желательно ознакомиться хотя бы с азами статистики.[2]
Например, любые статистические данные по регионам России следует пересчитывать на количество населения. Нельзя вольно обращаться и с процентными значениями. Обычно их нельзя складывать и вычислять среднее.
Процесс изучения данных обычно состоит из двух основных подходов: статистического и визуального. Визуальный анализ позволяет быстро обнаруживать взаимоотношения внутри данных.
Общепринятого алгоритма статистического и визуального анализа данных не существует. Поэтому автоматический инструмент анализа данных до сих пор не создан. Анализ обычно включает:
- количество значений
- максимальное, минимальное, среднее
- топ 5, топ 10
- распределение значений внутри категории
- динамика, …
Чтобы найти важное и интересное в датасете, «задайте» ему вопросы:
- Кто лидирует среди конкурентов? Кто отстает?
- В каком регионе максимальные продажи?
- Какой средний чек?
- Кто из менеджеров лидер по KPI?
- Как изменился уровень продаж за последние полгода?
… или выдвинете гипотезы:
- Действительно ли есть зависимость между рекламной кампанией и ростом конверсии?
- Правда ли, что на конверсию больше всего влияет канал продаж?
Чтобы найти что-то важное в датасете, часто вам придется создавать сводные таблицы или новые данные внутри набора.
Поскольку визуализация данных – инструмент коммуникации, чтобы она состоялась, нужно сообщение. И чем это сообщение яснее и четче, тем эффективнее коммуникация. Сообщение стоит формулировать после анализа или в процессе, но никак не до него, пытаясь подогнать данные и графики под заранее готовые мысли или шаблоны.
Сообщение обычно формулируется в терминах трендов, паттернов, изменения динамики, характера распределения, связи одних данных с другими. Иногда наиболее интересные выводы появляются там, где данные и ваши аналитические находки расходятся с мнением экспертов. За этим может лежать настоящая история и настоящее расследование.
Вы можете очень хотеть убедить кого-то в чем-то. Однако, если данные не подтверждают вашу правоту, не стоит пытаться произвести нужное впечатление с помощью ухищрений. Не секрет, что статистика и визуализация данных могут лгать. Вы должны стремиться к объективности, насколько это возможно.
Глава 4. Когда визуализация данных не нужна
Зачем мы вообще пытаемся визуализировать данные? В большинстве случаев – чтобы ускорить считывание информации. График дает мгновенное понимание того, в чем пришлось бы долго разбираться, изучая ряды цифр в таблице. Но иногда визуализация не нужна.
Слово о таблицах
В большинстве случаев таблицы в презентациях лучше не использовать. Но иногда таблицы уместны. Например, в научных работах или когда данные не требуют прямого сравнения – например, характеристики тарифных планов или технические параметры устройств.
Некоторые правила оформления таблиц:
- Числа всегда выравниваются вправо, текст – влево.
- Разумно округлите числа, обязательно до одинаковых разрядов и выставляйте разряд под разрядом.
- Заголовки выравниваются так же, как содержимое столбца.
- Лучше избавиться от линий между строками и столбцами, а также от чередования цветов.
- Аналогично с цветом. В закрашенной таблице или той, где используется чересполосица –
- Для чисел лучше использовать моноширинный шрифт.
- Количество текста в заголовках должно быть сведено к минимуму, повторяющиеся слова вынесены за пределы ячеек.
- Если в названиях столбцов много текста, попробуйте развернуть таблицу на 90˚.

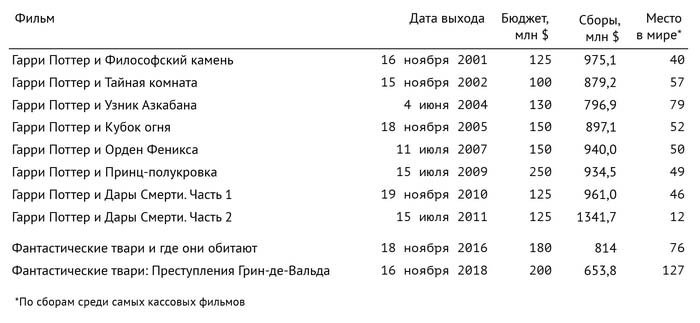
Рис. 7. Пример оформления таблицы
Таблицы как тепловые карты
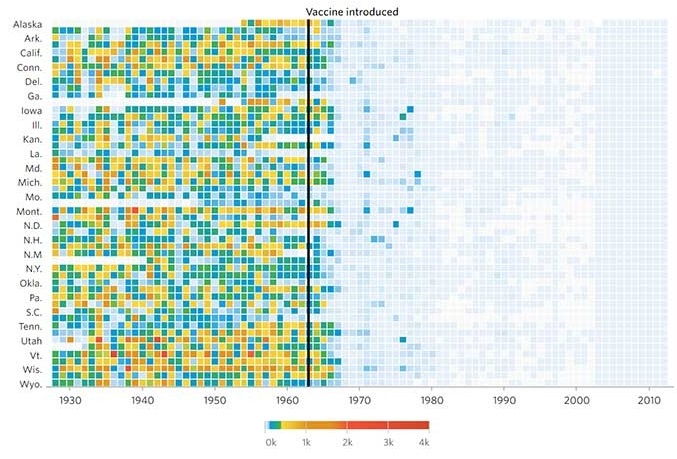
Таблица может стать более наглядной и информативной, если ее ячейки раскрасить цветами и их оттенками пропорционально значениям. В этом случае она становится одним из способов графического представления данных – тепловой картой (heatmap, хитмэп). Тепловая карта может быть очень удобна при первичном изучении данных в табличном редакторе как одна из разновидностей поисковой визуализации данных. На основе тепловой карты можно построить сильную историю. Как этот проект Wall Street Journal, визуализирующий массив данных о заболеваемости детскими инфекциями в США:

Рис. 8. Изменение заболеваемости корью в Америке до и после изобретения вакцины
Глава 5. Как устроена визуализация данных, виды графиков
Обычно все, что строится в декартовой системе координат, называют графиками (graphs): линейный график, график рассеивания, график функции. Остальные виды визуализации – это диаграммы (charts): столбиковая диаграмма, круговая диаграмма и др. Хотя часто это взаимозаменяемые понятия.
Суть визуализации данных в кодировании числовых значений визуальными объектами. При кодировании каждую единицу данных в наборе мы превращаем в геометрическую фигуру: точку, линию, квадрат, круг. А различные количественные и качественные свойства этой единицы данных зашифровываем визуальными свойствами этого объекта. В качестве визуальных свойств обычно выступает размер, положение, цвет (оттенок, насыщенность, яркость), угол, наклон. Еще одна задача визуализации – обеспечить сортировку (от большего к меньшему, по алфавиту).
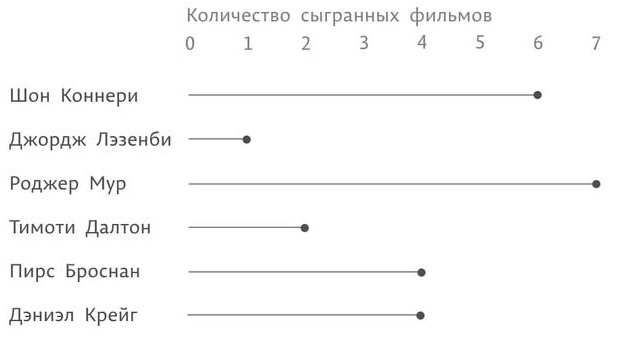
Например, визуализация количества фильмов о Джеймсе Бонде, сыгранных разными актерами:

Рис. 9. Актеры, сыгравшие Джеймса Бонда
Комбинация выбранного объекта и свойств образует вид визуализации: столбиковую диаграмму, линейный график и т.п. Диаграмма на рис. 9 называется lollipop – леденцовая, своеобразный гибрид столбиковой и точечной. Она позволяет сфокусироваться на сравнении между собой окончаний линий, а не размеров столбиков.
Стоит избегать двойного кодирования, когда одно и то же свойство объекта кодируется сразу несколькими способами – например, длиной и цветом.
Типы сравнения
Можно выделить несколько основных видов взаимоотношений между данными.
Сравнение данных. Если при этом отсортировать значения, то добавляется функция ранжирования. Мы можем ответить на вопрос «на каком месте?». Основные слова в сообщении для этого типа визуализации – «больше, чем», «меньше, чем», «равно», а также указание на место (при ранжировании). Основной вид визуализации – столбиковая диаграмма:
Сравнение части с целым. К сравнению элементов добавляется отношение доли к целому. Основные слова в сообщении для этого типа визуализации – «доля», «проценты от целого». Основной вид визуализации – круговая диаграмма или столбиковая с накоплением.
Временное сравнение фокусируется на характере изменения показателя во времени. Сообщение формулируется в терминах: «растет/падает», «плавно/резко». Также может фокусироваться на пиках или провалах в динамике. Визуализируется с помощью линейного графика.
Эти три вида закрывают 80–90% потребностей в визуализация. Реже встречаются:
- Частотное сравнение или распределение; показывает, сколько единиц данных попадает в определенные последовательные интервалы. Сообщение формулируется в терминах структуры, концентрации, диапазонов. Основной вид визуализации – гистограмма.
- Корреляция между двумя количественными переменными; показывает, есть ли зависимость между переменными или ее нет. Обычно описывается как «при росте X отмечается снижение Y», «чем больше X, тем больше/меньше Y». Классический способ визуализации – график рассеивания.
- Отклонение/разница. Акцентирует внимание на разнице значений с какой-либо точкой.
- Иерархия; значения имеют вложенный характер (разновидность части и целого).
- Потоковая диаграмма или диаграмма Санкея; показывает, как меняется характер распределения значений во времени или по этапам.
Если кажется, что ни один тип визуализации не подходит, чаще всего проблема в перегруженности лишними данными. Я рекомендую использовать простые графики, знакомые вашей аудитории. Более сложные графики используйте только если простой аналог не подходит.
Выбор визуализации
Главное в визуализации данных – то, насколько точно она позволяет раскодировать значения, записанные с помощью геометрических фигур и их свойств. Исследования показали, что точнее всего позволяют считывать значения точечная и столбиковая диаграммы. А именно – сочетание длины столбика с его расположением относительно базовой (общей) линии.
Глава 6. Основные виды взаимоотношений между данными, как их визуализировать и чем заменять в сложных случаях
Для сравнения лучше всего использовать столбиковую либо линейчатую диаграмму. Соотношение ширины столбиков к пустому пространству между ними 2:1 будет вполне адекватным.
Классический представитель графиков для сравнения части и целого – круговая диаграмма. Ранжируйте сектора по убыванию по часовой стрелке, а самый крупный сектор начните с отметки на 12 часов. Объедините малозначимые категории в сектор Прочее. Если же мы хотим сравнить компоненты целого между собой, лучше подойдет столбиковая диаграмма.
Для покомпонентного сравнения лучше использовать столбиковую диаграмму. Если речь о долях, можно перевести абсолютные значения в процентные. Если вам важно сохранить ощущение доли, лучше использовать столбиковую (линейчатую) диаграмму с накоплением. Она компактнее круговой диаграммы и позволяет точнее считывать значения. В этом случае категории должны располагаться слева направо (или снизу вверх) от большего к меньшему значению.
Другие варианты:
- Кольцевая диаграмма, но в ней считывать данные еще сложнее, чем в круговой. Кольцевая диаграмма может быть уместна, когда значений мало и они сильно отличаются. В центре можно поместить сумму в абсолютных значениях.
- Вафельный график. Он подходит, когда категорий много и для каждой нужно сохранить ощущение доли от целого. Хорошо показывает заполненность или степень достижения целевых показателей. Наиболее уместен, когда значения кратны целым числам, а «вафля» равна 100%.
- Тримэп (treemap, дерево). График появился в Excel в 2016 году, однако исследования показывают, что людям сложно его считывать. Использование может быть оправдано, если данные имеют иерархическую структуру (1–2 уровня вложенности).

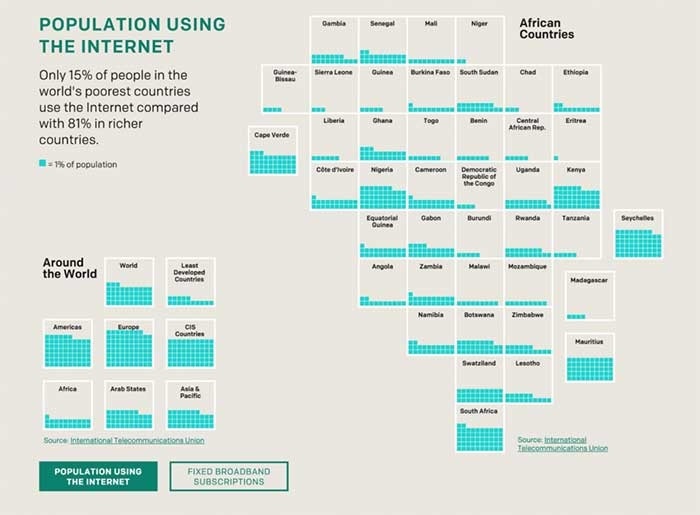
Рис. 10. Использование Интернета
Для изменений во времени лучше подойдет линейный график. Линия на графике не кодирует числа, это делают точки. Однако именно линия, соединяющая точки, делает график таким наглядным. Степень наклона линии дает взгляду большее количество информации в более привычной для мозга манере, чем только точки. Мы считываем тренды (рост/падение), характер тренда (плавный/резкий), ритм, сезонность, пики и провалы. Каждый из этих аспектов может превратиться в сообщение, которое вы хотите продемонстрировать на линейном графике.
Можно ли линию заменить столбиками? Можно, но нежелательно. При их использовании мы фиксируемся на оценке отдельных столбиков и разнице между ними. А в случае линии – именно на характере изменений в целом за весь период времени.
Методом подбора нужно добиваться такого масштаба по оси Y, который позволит сохранить и передать субъективное ощущение от изменений.
Если шкала обрезана, график не должен начинаться от крайней минимальной точки обрезанной шкалы. Идеальный вариант – оставить примерно 1/10 пустого пространства сверху и снизу графика. Это будет однозначно указывать на то, что график начинается не от ноля.
Графики, показывающие распределение, используют реже, чем стоило бы. Гистограмма – классический способ показать распределение данных внутри одного ряда. Она демонстрирует, сколько значений переменной попадает в последовательные интервалы. И помните, что хотя гистограмма и столбиковая диаграмма выглядят похоже, они отражают разные сущности. Между столбиками в гистограмме обычно не оставляют пустого пространства, подчеркивая непрерывность интервалов. По оси X в гистограмме расположена количественная шкала (в виде последовательных интервалов), а в столбиковой диаграмме – категориальная. Причем этих интервалов обычно нет в изначальном датасете, они выбираются произвольно. Гистограммы появились в Excel в 2016 году.
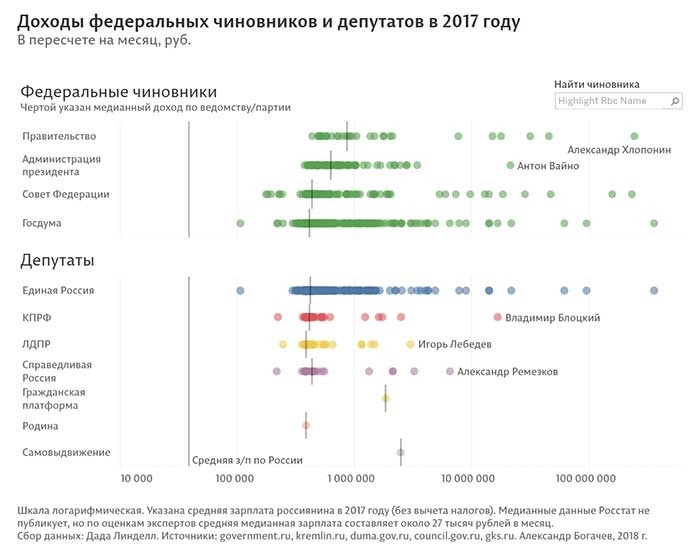
Если вам нужно показать распределение по нескольким рядам данных, для достижения компактности можно использовать и другие графики. Высокой плотностью данных отличаются диаграммы стрип плот:

Рис. 11. Пример диаграммы стрип плот (strip plot)
В научных работах широко используют график ящик с усами, который является «сплющенной» гистограммой. Дополнительно он указывает на медиану, а также более компактно показывает характер распределения.
График рассеивания – классический способ показать взаимосвязь. На оси X показана одна количественная переменная, на оси Y – другая. По направлению, его выраженности, по форме расположения точек можно судить о наличии/отсутствии и силе взаимосвязи, о характере корреляции между переменными.
Есть мнение, что широкая аудитория хуже понимает графики рассеивания, чем столбиковые, круговые и линейные диаграммы. В Нью-Йорк Таймс долгие годы существовал запрет на использование графиков рассеивания.
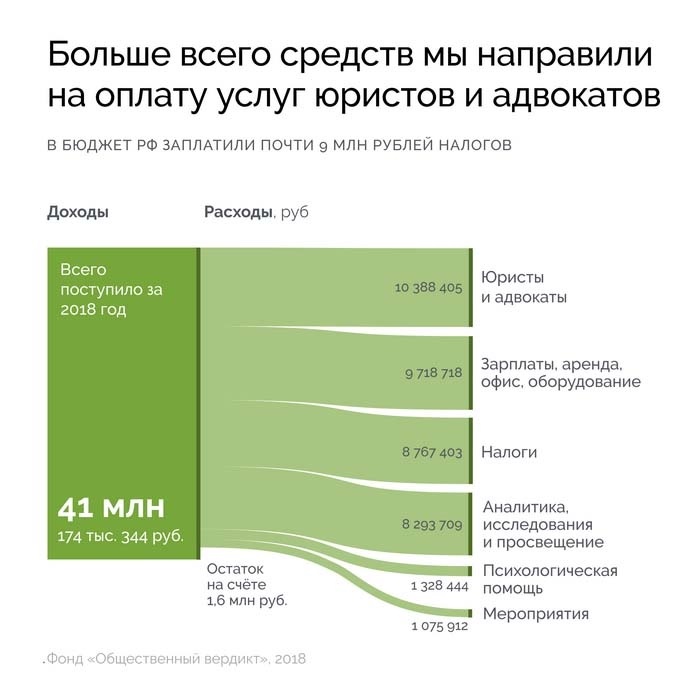
Распределение бюджета или воронку продаж удобнее всего показывать с помощью диаграммы Санкея. К сожалению, в Excel этот график построить нельзя.

Рис. 12. Доходы и расходы на диаграмме Санкея
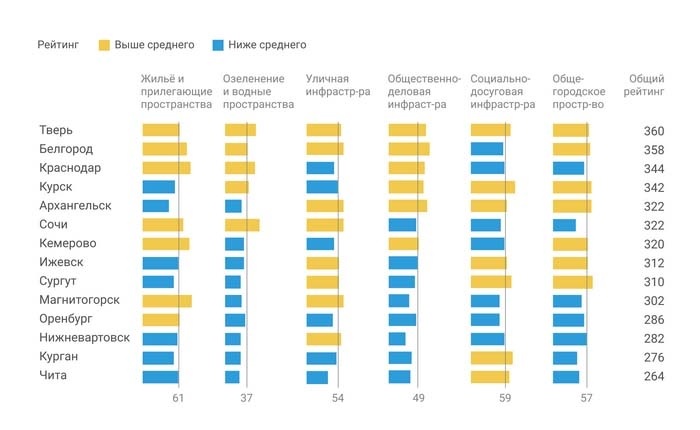
Много сложностей вызывает необходимость сравнения нескольких категорий по нескольким критериям или мультикатегориальное сравнение. Не используйте лепестковые (радарные) диаграммы. Они популярны, но считывание данных с них затруднено. Лучше воспользоваться набором линейчатых диаграмм.

Рис. 13. Мультикатегориальное сравнение
Для каждого критерия добавлена линия, соответствующая среднему значению по критерию. Столбики раскрашены по принципу больше среднего/меньше среднего. Это позволяет быстро просматривать каждый город и понимать, в чем он лучше и хуже других и в какой степени. При использовании подобных диаграмм в презентациях будет требоваться акцентное выделение. Оно поможет донести ваше сообщение. Дело в том, что эти графики предназначены скорее для самостоятельного изучения, чем для представления результатов.
Если график выглядит перегруженным, можно уменьшить количество данных, разделить их на два три графика или сгруппировать категории.
Глава 7. Ошибки в визуализации данных
Размер столбиков должен соответствовать значениям (нельзя нарисовать столбик на глазок; эта ошибка возникает, если не использовать специализированные программы).
Для столбиковых диаграмм всегда базовая линия равна нулю. Но как же быть в ситуации, когда разница между значениями так мала, что при показе столбиков может быть не видна вовсе? В этом случае столбики следует заменять точками или отсечками/отрезками. Значение в них кодируется не длиной, а положением относительно оси с подписанными метками.
Есть еще один вариант для визуализации значений в узком диапазоне. Например, нам нужно показать вес, меняющийся от 60 до 66 кг. В этом случае можно визуализировать рассчитанную между значениями разницу: плюс 5 кг, минус 1,5 кг и так далее.
Круговые диаграммы предназначены только для показа долей, причем они должны в сумме давать 100%. Это относится ко всем диаграммам, предназначенным для визуализации части и целого: накопленной столбиковой, тримапу и др.
Классическая ошибка – использовать круговую диаграмму, чтобы показать, как значения меняются в динамике. Вместо этого лучше использовать линейный график. Площадная диаграмма уместна, когда есть значительные перепады между значениями или один два явных паттерна и ваша цель – как раз показать эти паттерны. Как в этом примере про изменения доли различных видов производства энергии:

Рис. 14 Площадная диаграмма
В линейном графике ось времени должна быть непрерывной. Excel не умеет автоматически определять формат времени, если год указан без дня и месяца. Из-за этого программа считает такие даты обычными числами, превращая ось дат в ось категорий. Можно исправить ситуацию с помощью функции ДАТА: в ней для месяца и дня прописывается единица. Так число переводится в формат даты, ось X превращается в ось дат и работает правильно.
Если вы используете площадную фигуру (чаще всего это круг), значение должно кодироваться ее площадью, а не радиусом, диаметром или длиной одной из сторон. Иначе это приводит к драматическому увеличению разницы между значениями по сравнению с реальными пропорциями.
Чаще всего объяснения на графиках делают в форме легенды. Вы значительно ускорите раскодирование информации, если будете использовать вместо легенды подписи возле фигур. Особенно это актуально на линейных графиках. Если всё же легенда нужна, разместите ее над графиком или справа от него, но не снизу. Легенда необходима для понимания того, что изображено на графике, а верхняя часть графика – это место, откуда читатель обычно начинает изучать график. Иногда легенду можно указать прямо в заголовке, выделив цветом текст, описывающий соответствующие категории. Не используйте больше 2 слов разных цветов.
Стоит ли размещать все подписи значений на графике? В большинстве случаев – нет. Иногда можно подписать важные значения. Если же нужны все значения, то лучше использовать таблицу. И еще, либо оставьте шкалу с метками, либо прямые подписи. Но не оба варианта.
Глава 8. Как сделать график, наглядно доносящий ваше сообщение
Чтобы отчетливо читалось именно то сообщение, которое вы сформулировали, нужно убрать все лишнее, не работающее на вашу историю, сделать акцент на элементах графика, резонирующих с сообщением, сделать текстовые пояснения, прежде всего заголовок и подзаголовок.
Восприятие подчиняется теории близости: элементы, которые находятся рядом, воспринимаются как часть группы.
Поскольку сигнал от глаз сначала проходит через эволюционно более древние части мозга, поэтому на некоторые сущности окружающего мира мы реагируем быстрее. Даже до того, как успеваем их осознать корой больших полушарий. Это и есть предвнимательные атрибуты – визуальные признаки объектов, на которые мозг реагирует особенно быстро: цвет, контраст, размер, форма. Понимание этих закономерностей позволяет нам «разговаривать» с мозгом человека быстрее, понятнее. Это позволяет создавать иерархию важности объектов внутри графика. И расставлять акценты на том, что более важно.
Более важные объекты, которые человек должен увидеть первыми, делаются крупнее и контрастнее: например, заголовок. Менее важные делаются менее контрастными и более мелкими.
Способы акцентирования: цвет, прозрачность/насыщенность, жирность/толщина, обводка. Дополнительные объекты (точки, стрелки) могут перетягивать на себя внимание, поэтому нежелательны. Акцентов не может быть много. Акцент предполагает, что есть фон, которому акцент контрастен. Именно сочетание фона и акцента делает историю убедительной.
В Excel сначала можно сделать столбики серыми, а потом добавить акцент. Другие шаблонные стили диаграмм Excel лучше не использовать.
Цвет
Цвет – самое мощное средство для управления вниманием. У цвета есть три характеристики: тон, насыщенность, яркость. Тон – это собственно цвет: красный, зеленый, синий. Насыщенность – это то, сколько чистого цвета в образце. Например, насыщенность красного цвета может варьироваться от бледно розового до ярко красного. Яркость – это количество черного в цвете. Чем его меньше, тем ярче цвет.
Художниками разработана теория цветового круга, где все основные тона расположены по кругу. Выделяют теплые и холодные тона:

Рис. 15. Цветовой круг
Теплые – в основном оттенки красного, желтого, оранжевого. Холодные – зеленого, синего, серого. При одинаковой насыщенности теплые цвета выделяются больше, чем холодные. На основе цветового круга можно создавать гармоничные и функциональные цветовые палитры. Если у вас две категории, которые противопоставлены друг другу, вы можете присвоить категориям чистые тона с противоположных сторон цветового круга (указаны стрелками на рис.).
Если явного противопоставления между категориями нет, можно использовать тона с одной стороны цветового круга. При этом совсем не обязательно использовать все цвета из вашей палитры, как раз наоборот. Чем меньше на графике цветов, тем проще понять, на чем же мы хотим сделать акцент. Всегда выбирайте как можно меньше цветов, насколько это возможно.
Если это не противоречит фирменному стилю компании, лучше использовать белый фон.
Используйте одно семейство шрифтов во всей презентации и на одном слайде. Заголовки и текст лучше выровнять по левому краю. Желательно использовать один шрифт. В большинстве случаев вам хватит двух начертаний: стандартного и полужирного для заголовка. Старайтесь, чтобы у вас было 2–3 размера шрифта.
Макротипографика занимается версткой на уровне макета, полосы. Микротипографика определяет правила набора текста на уровне отдельных блоков. Ставьте пробелы после знаков препинания, убирайте двойные пробелы, не ставьте дефисы вместо длинных тире, используйте кавычки елочки. Подробнее о грамотном наборе текста можно почитать в книге А. Э. Мильчина и Л. К. Чельцовой Справочник издателя и автора.
Текст на графике имеет огромное значение. Отразите главный вывод в заголовке. Бывают транзитивные (смысловые) и назывные заголовки. Назывной сообщает, о чем график. Например, «Уровень безработицы по субъектам федерации Центрального федерального округа». Транзитивный сразу помогает понять главный вывод. Например, «По всем регионам ЦФО уровень безработицы за 18 лет снизился примерно вдвое». Желательно использовать транзитивные.
Нужно так мало текста, насколько возможно. При этом все важное должно быть указано и подписано. Как быть кратким и конкретным см. М. Ильяхов и Л. Сарычева Пиши, сокращай.
Одна две коротких аннотации могут стать вторым слоем информации. Они донесут до читателя следующие по значимости выводы после основного. Выноски или стрелки для аннотации не нужны. Важен сам факт нахождения текста рядом графиками.
Всегда указывайте источники данных. Когда читатель не может проверить данные, ему сложно вам поверить.
Минимализм – это хорошо и необходимо.
Главное в книге
- Визуализация данных – инструмент коммуникации. В презентациях она нужна для наглядного донесения сообщения.
- Важно определить контекст, в котором живут данные.
- Для графика нужны не все данные, а только максимально релевантные.
- Красиво оформленный график не спасет, если передаваемое сообщение неубедительно или отсутствует вовсе.
- Ключевой элемент при создании визуализации данных – выбор соответствующего вида визуализации. Он определяется взаимоотношением данных и конкретным сообщением.
- При оформлении графика важно убрать все, что не работает на сообщение.
- Самый мощный инструмент для передачи сообщения – цвет. Его нужно выбирать осознанно.
- Заголовок так же важен, как и график.
- Столбики строятся от нуля:)
Список рекомендуемой литературы
Джин Желязны. Говори на языке диаграмм: пособие по визуальным коммуникациям.
Даррел Хафф. Как лгать с помощью статистики.
Dona M. Wong. The Wall Street Journal Guide to Information Graphics: The Dos and Don’ts of Presenting Data, Facts, and Figures.
Cole Nussbaumer Nafflic. Storytelling with Data: A Data Visualization Guide for Business Professionals.
Alberto Cairo. The Truthful Art: Data, Charts, and Maps for Communication.
Alberto Cairo. The Functional Art: An introduction to information graphics and visualization (Voices That Matter).
Alberto Cairo. How Charts Lie – Getting Smarter about Visual Information.
Stephen Few. Show Me the Numbers: Designing Tables and Graphs to Enlighten.
[1] В Excel есть отличное средство, облегчающее обработку сырых данных – Power Query. Оно особенно полезно, если исходные данные периодически меняются. Выполнив обработку один раз, вы в дальнейшем сможете обновлять ваши визуализации одним щелчком. См., например, Кен Пульс и Мигель Эскобар. Язык М для Power Query. – Здесь и далее примечания Багузина.
[2] См., например, Нил Дж. Салкинд. Статистика для тех, кто (думает, что) ненавидит статистику.
Как тут поставить лайк? ಥ‿ಥ
И блог давно читаю и конкретно эта статья понравилась.
Первая глава написана и проиллюстрирована божественно и она действительно о графиках. А вот после начались стандартные «общие» тезисы, которые в целом и так понятны из здравого смысла, и о графиках уже забыли и пошли диаграммы. В такого рода литературе мне лично хотелось бы побольше живых примеров из разных областей для получения насмотренности. К багузину вопросов нет, качественное краткое изложение, но книгу «слабовата» для покупки.
PS. круговая диаграмма — зло, чтобы автор книги ни писал.